Mega Menu
As an addition to the side and top menu options, there is now a third option, the mega menu. The mega menu is very similar to the top menu. However, when you hover over the top menu options, the mega menu takes full screen space in width and height and displays the first level menu sub items in bold text, as categories, and sub items under each category in normal text. At this level, there can be both single sub items and folder sub items, which in turn contains other sub items, but those sub items can only be single sub items, not folders.
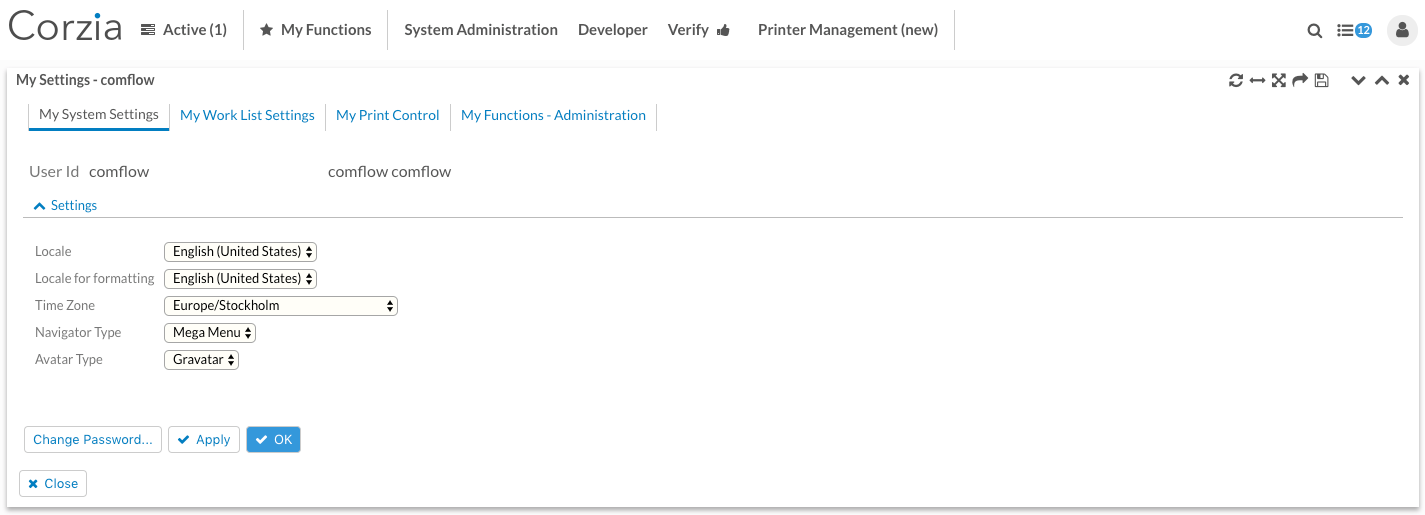
Mega menu looks the same as top menu when top menu options aren't hovered.
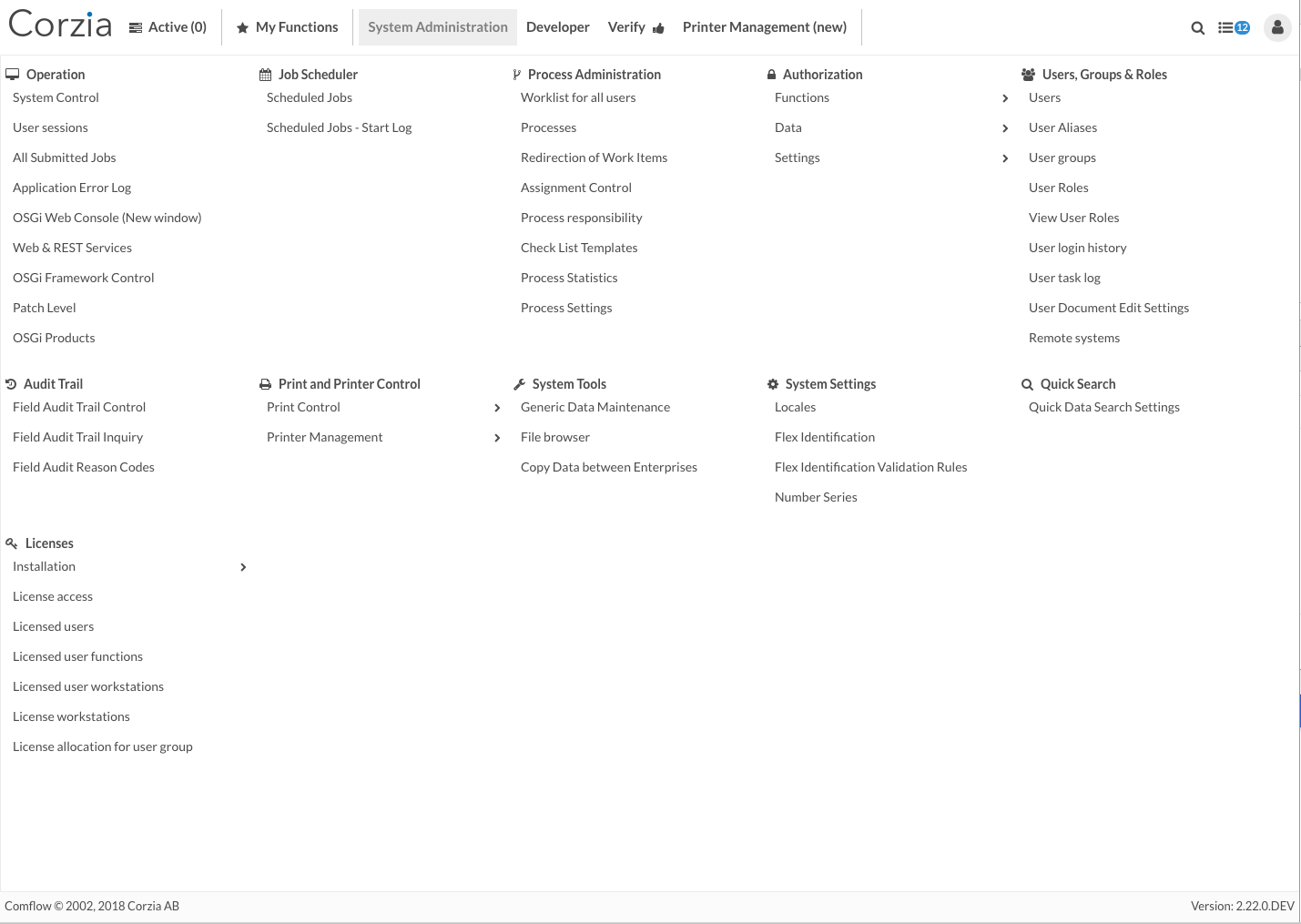
Mega Menu

This is how mega menu looks like when it falls out over the screen. The first level menu sub items in bold are laid out from left to right and they are placed where space is available depending on the client width. That said, you cannot specifically decide where to put them.
Close the menu by clicking on a free space or press the Escape button.
Mega Menu Fallout